With analytics deployment these days, cross device measurement has become a de facto standard for establishing effective measurement for many businesses. It allows marketers to learn if customers are viewing a tagged site on a mobile device and website prior to a conversion. This information can help tailor plans for a customer experience.
One essential tool in establishing cross device measurement is a JavaScript-oriented call out called User ID. A number of analytic tools, such as Google Analytics and Piwik offer this feature. The following tips focuses on the well-known Google Analytics platform.
User ID is a modification to the analytics tag, designed to allow cross device visits to be an identifiable segment in the analytics reports. User ID is one of two IDs that vary according the data source generating the data. A client ID represents a device or access by browser, while a user ID represents a signed in user with an account. The purpose behind both IDs is to avoid personal identifiable information from appearing in the Google Analytics reports or within an overall analytic stack where Google Analytics data is exported.
For Google Analytics, User ID must first be enabled in an account, then added as a modification in the site tracking code. (To learn more about User ID see this CMSWire post)
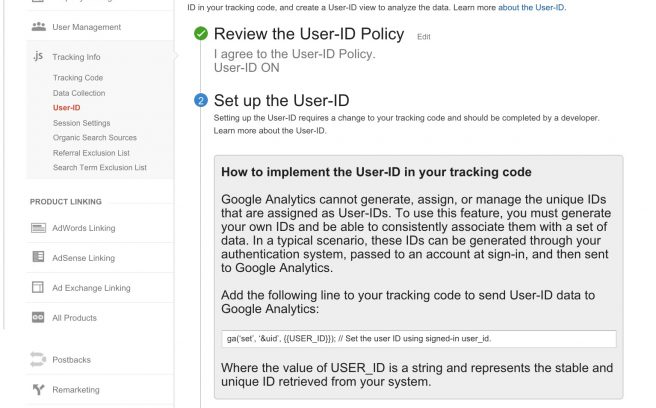
To enable the User ID, enter the admin of the desired account and navigate to the property level. Within the Property level column, click Tracking Info then User ID. You will then see the following step by step instructions:

The first step is an explanation of the User ID Policy - the wording is meant to explain what is considered personally identifiable information and avoid its usage when marketers create the User ID. Once read, you can indicate you understand the User ID Policy by toggling the switch to ON. The feature is then enabled in the selected analytics account.
The next step, which appears right after activation, is to generate an unique ID that associates to new users and that consistently reassign IDs to returning users. These IDs are included in the data sent to Google Analytics. Ensuring these objectives does require some familiarity with JavaScript, since the variables and data type syntax is JavaScript based. Thus creating the syntax for the ID is best completed by a developer.
User ID can be used for both websites and mobile apps. Web data can only be sent to a web property, and mobile app data can only be sent to an app property, so you can not combine them into one reporting view.
The Google Tag Manager has a slightly different take on the instruction to add the User ID tag. Marketers are still required to indicate that personally identifiable information will not be used in creating the User ID. The difference lies in setting a JavaScript variable.
The tag manager variable can retrieve the User ID value from two formats. It can retrieve the value from a first party cookie which persists a user ID on the client side, or through a data layer variable.
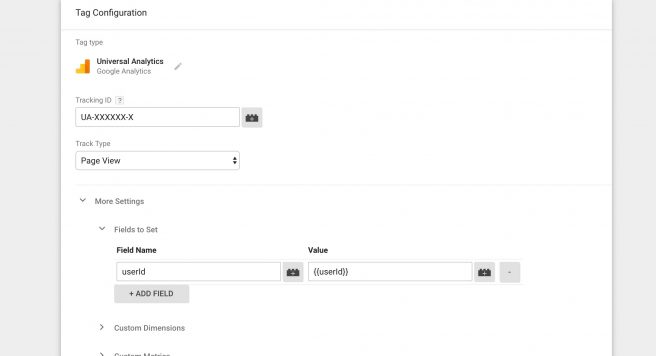
In the Tag Manager account, navigate to the More settings, then to the Fields to Set option and click Add Field. You should see the following selection.

Notice the field name and value entry windows. This is where you can enter the following values.
| Field Name |
Value
|
|---|---|
|
userId
|
{{userId}}
|